Icons play such a key part of any contemporary website, application or user interface design. I find that strategically placed icons can do one of two things. The first is that it visually enhances your design. Secondly is the usability factor, by drawing more attention to the icons gives the end user a much easier time navigating your design and finding what their looking for with much greater ease. This article is a two part series on icon design tutorials. These tutorials will guide you in creating some amazing icons for your next project. Enjoy this post, and come back soon to check out the second installment of icon design tutorials.
Want more articles on useful tutorials? Check out some of my previous post:
Logo Design: 40+ Must Have Tutorials
Web Layout Designs: 60 Must Have Tutorials
30 Must See Character Illustration Tutorials
Create a Magnifying Glass Icon in Photoshop CS4

Design a Vintage Radio Icon in Photoshop

How to Create an Alarm Clock Icon

How to Create A Swanky Coffee Table Icon in Photoshop

How to Design a Custom Newspaper Icon – Vector Plus Tutorial

New Quicktime Icon in Photoshop

Draw a Speaker Icon in Photoshop Part 1

Design a Realistic 3D Baseball Cap in Photoshop

Design a Stylish Mail Icon in Photoshop

How to Create a Golden, Vector Compass in Illustrator

Create an Adobe Box Icon in Photoshop

Create a Fun Icon of Frozen People on Ice – Part II

Icon Design Tutorial – Designing a New Icon In Illustrator

Create a Dock Icon Folder in Photoshop

Glossy RSS icon

Create a Stylized GPS Icon

Design a Vector Audio Speaker Icon In Illustrator

Create an iMac – Design Your Desk – Part 2

How to Create a Van Icon in Photoshop

How to Create a Yellow Submarine Icon with Gradient Meshes – Vector Plus Tutorial

How to Create a Gearbox Settings Icon Using Simple Shapes

How to Create a Transparent Battery Icon

Craft a Delicious Chinese Food Icon

Draw a Classy 3D Poker Chip in Photoshop

Create a Cute Panda Bear Face Icon

paint brush logo icon in Photoshop

panic button logo icon in photoshop

Glossy Black Button Icons

Making a Photoshop Shield

How to Illustrate a Brain Icon for OSX and Vista

Handy Web 2.0 Icons In Photoshop

Photoshop Tutorial: Design the Mac OS X Leopard Folder

How to Create a Moka Express Icon

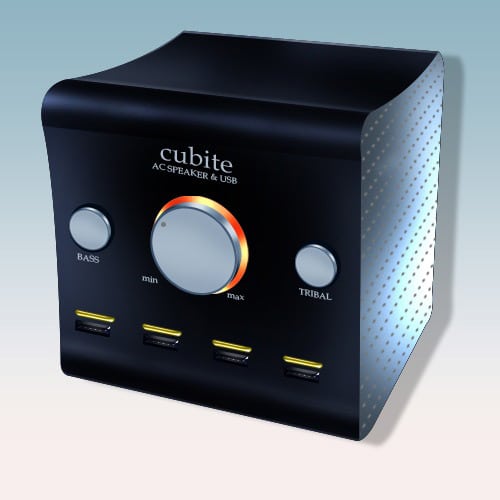
Cubite graphics icon

Create a High-Gloss Graduation Hat Icon Design

How to Create a Magic Wand Icon

MP3 player icon

Creating A Vector Style MacBook From Scratch

Sony playstation Icon

Photoshop Gold Ipod Shuffle Icon

Make a 3D Vector Film Roll, Drawn In Perspective

Compact Disc Icon

Simple Coffee Cup Icon Photoshop Tutorial

Halloween Pumpkin Icon

Photoshop Video Game Mario Icon

Carbon Style Icon

Design Float Circle Icon (AI Tutorial)

iTune Icon

Sleek Icon Design

Design a 3D Box Icon in Photoshop

How to Create a Super Shiny Pencil Icon

Custom Hard Drive Icon

Create a Vector Lock Icon Design

Photoshop Pedometer Icon

3D Mp3 Player

Photoshop Film Clapper Logo Icon

Vista Error Icon

Creating an XP Style Monitor Icon
